i have followed all the instructions i have a reactJs project and i have added all the code snippet in index.html and uploaded sw file in public folder. it is deployed on vercel.
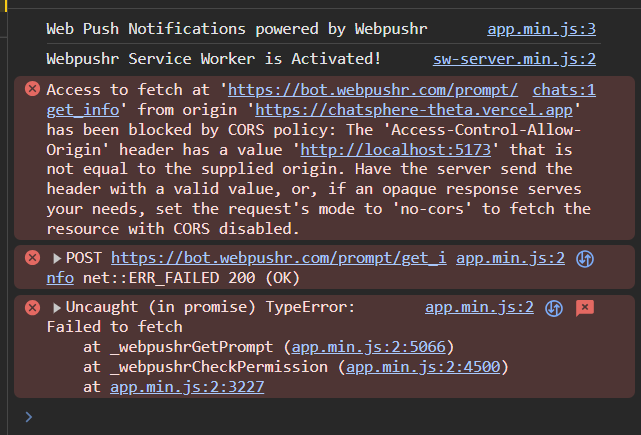
console logs
Web Push Notifications powered by Webpushr
sw-server.min.js:2 Webpushr Service Worker is Activated!
chats:1 Access to fetch at 'https://bot.webpushr.com/prompt/get_info' from origin 'https://chatsphere-theta.vercel.app' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value 'http://localhost:5173' that is not equal to the supplied origin. Have the server send the header with a valid value, or, if an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
app.min.js:2
POST https://bot.webpushr.com/prompt/get_info net::ERR_FAILED 200 (OK)
_webpushrGetPrompt @ app.min.js:2
_webpushrCheckPermission @ app.min.js:2
(anonymous) @ app.min.js:2
Promise.then (async)
_wp_registerServiceWorker @ app.min.js:2
init @ app.min.js:3
setup @ app.min.js:3
window.webpushr @ app.min.js:3
(anonymous) @ app.min.js:2
_webpushrExecuteHooks @ app.min.js:2
(anonymous) @ app.min.js:3
app.min.js:2
Uncaught (in promise) TypeError: Failed to fetch
at _webpushrGetPrompt (app.min.js:2:5066)
at _webpushrCheckPermission (app.min.js:2:4500)
at app.min.js:2:3227