We are excited to announce that v4.9+ of Webpushr WordPress Plugin is now compatible with both PW, SuperPWA Plugins.


Update November 18th 2020. Webpushr is now also compatible with PWA for WP & AMP

The key enabler for this compatibility is our ability to merge 2 different service worker files (one from Webpushr, and the other one from your PWA plugin) into a single service worker file.
Why do we merge: because only ONE service worker can be activated for a site.
Keep in mind that you will not be able to receive web push notifications if this merge is not successful, . Please follow the guide below to validate successful merge:
How to check successful integration with PWA Plugin:
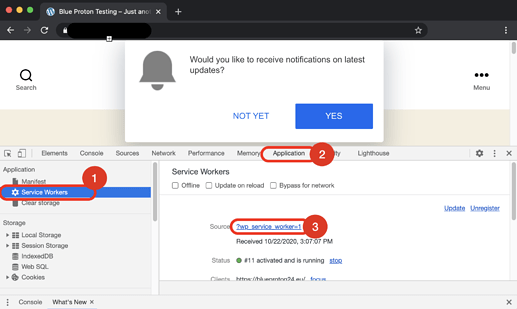
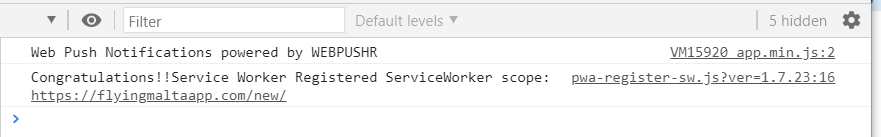
1- On your site, open the Web Console, go to “Application Tab” and click on Service Workers on the left-side menu, as shown in the screenshot below. You should see a service worker file named ?wp_service_worker=1 registered.
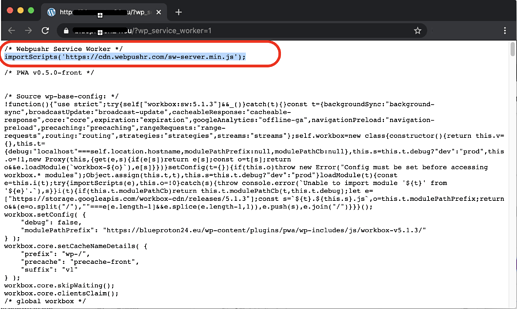
2- Right click on this file and open it in a new tab. You should now see the following line at the top of this file: importScripts('https://cdn.webpushr.com/sw-server.min.js'); as shown in the screenshot below: If you do not see this line, please clear your browsing history and try again.
How to check successful integration with Super PWA Plugin:
Follow the same steps. The only difference is that the service worker file name this time will be webpushr-sw.js.php
How to check successful integration with PWA for WP & AMP:
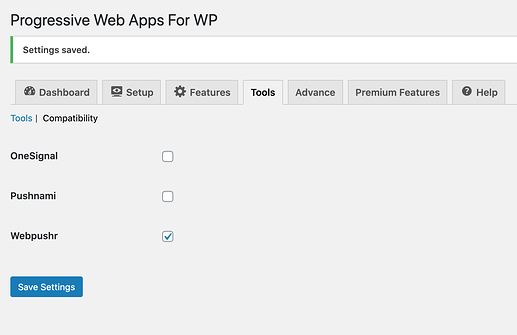
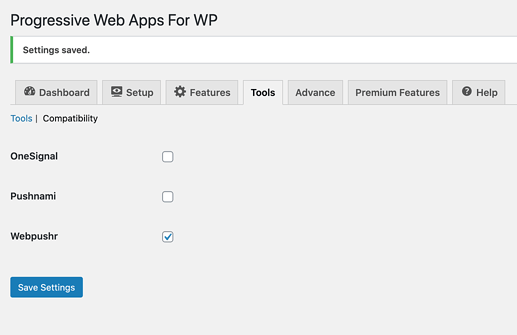
Same steps as above. The only difference is that the service worker file name this time will be pwa-sw.js. Important: Make sure you enable Webpushr compatibility setting under PWA plugin as shown below: